Vamos aprender, passo a passo, como criar uma animação de um jogo de futebol chamada “Chute a Gol” no Scratch! Você testará sua habilidade de jogador e programador, está preparado?
A programação para crianças e adolescentes é uma habilidade essencial para o futuro. Aprender a programar desde cedo desenvolve o raciocínio lógico, a criatividade e a capacidade de resolver problemas, competências fundamentais no mundo digital. E a melhor parte? Tudo isso pode ser aprendido de forma divertida através de animações e jogos interativos!
O Scratch é uma plataforma intuitiva que torna a programação para crianças e adolescentes acessível e envolvente. Usando blocos visuais e fáceis de manipular, os pequenos podem criar seus próprios jogos e animações sem precisar escrever códigos complexos.
Neste guia, vamos mostrar cada etapa para construir uma animação de um jogo chamado “Chute a Gol”. Além de se divertir criando e jogando, você aprenderá conceitos fundamentais de lógica de programação e pensamento computacional. Então, prepare-se para entrar em campo, marcar muitos gols e aprender brincando!
Aprenda a Programar um Jogo de Futebol no Scratch do Zero!
COMO FUNCIONA O "CHUTE A GOL"
No “Chute a Gol” você irá fazer uma animação mostrando a bola sendo chutada no gol. A bola irá se afastar e diminuir, simulando o distanciamento da marca do pênalti até o fundo da rede.
Clique no link abaixo para ver a animação, brique e veja como ele ficara após concluído:
Aproveite para ver o código usado em sua programação, você pode estudar, aprender ou melhorar esta animação no Scratch.
INICIANDO O SCRATCH
Para começar a criar seu jogo, abra o Scratch através do site abaixo ou clique aqui:
Também é possível usar o editor offline, se você tiver instalado.
Se ainda não está familiarizado com o Scratch, confira nosso guia sobre como utilizar a plataforma: Como Usar o Scratch
Como usar o Scratch? Usar a plataforma do Scratch é bem fácil, mas aprender a lógica de programação para criar jogos ou animações precisa de um pouco mais de prática e orientação.
Esta é uma das grandes dúvidas de quem quer começar a aprender ou ensinar programação usando o Scratch.
Mas vamos ajudar você nessa jornada, primeiro mostrando como o Scratch funciona e depois você vai criar seu primeiro programa.
CRIANDO A BOLA DO "CHUTE A GOL"
Remova o personagem “Gato” e em seguida insira a bola de futebol como personagem do nosso jogo.
Remover o Gato do Scratch: Para remover o personagem do gato clique no ícone de lixeira que fica sobre o personagem para removê-lo, pois não precisamos dele para este jogo.

Vamos escolher o cesto da biblioteca de personagens do Scratch. Se você quiser criar o seu próprio cesto basta escolher o editor e desenhar da forma que preferir.

Escolher a Bola: Para adicionar a bola de futebol clique no botão “Selecione um Ator” e escolha “Selecione um Ator”. Role a tela até encontrar o personagem “Soccer Ball”.

DEFININDO O CENÁRIO DO "CHUTE A GOL"
Vamos escolher o cenário do nosso jogo, vamos escolher o fundo que seja um campo de futebol para combinar com o nosso jogo.

Escolher o Cenário: Para abrir a biblioteca e adicionar um cenário clique no botão “Selecionar Cenário”.
Existem algumas opções de cenários na biblioteca do Scratch que são campos ou estádios de futebol, em nosso jogo vou escolher o cenário “Soccer” para simular a cobrança de um pênalti.
Role a tela até encontrar o cenário “Soccer”, que mostra a visão do jogador na hora de cobrar um pênalti, selecione e pronto, nosso fundo já estará aparecendo como cenário do nosso jogo.

MOVENDO E CONTROLANDO A BOLA
Em nossa animação, a bola irá sair da marca do pênalti em direção ao fundo da rede do gol, quando então irá parar.
Vamos fazer isso colocando um efeito visual que dará a sensação de distância e profundidade, a bola irá diminuir de tamanho a medida que se aproximar do gol, parecendo que está se afastando cada vez mais.
Vamos posicionar a bola na marca do pênalti, fazer ela se mover até o gol e diminuir ao mesmo tempo durante o trajeto.
Posicionando a Bola: Selecione a bola e posicione sobre a marca do pênalti. Verifique os valores das coordenadas X e Y que são mostradas logo abaixo do cenário, em nosso exemplo os valores serão:
X = 0
Y = -115

Movendo a Bola: Agora vamos utilizar os comandos que irão controlar os movimentos e efeitos da bola.
Selecione o ator “Soccer Ball” e vá na aba “Código”:


Vá no conjunto de comandos “Movimentos”, selecione o comando “Deslize por segs até x: y:” e arraste para a área de programação:

Vamos configurar o comando para deslizar por 1 segundo até o centro do gol. A bola irá em linha reta, desta forma mantemos o valor do “x” igual ao da coordenada inicial da bola, ou seja, zero (0). E por fim vamos inserir o valor “25” na coordenada “y”, que é a posição até o centro do gol.
Clique sobre o comando “Deslize por segs até x: y:” e veja a bola se movendo até o centro do gol.


Para fazer a bola voltar à sua posição original utilize o comando “Vá para x: y:” que fica dentro do conjunto de comandos “Movimentos”.
Selecione o comando e arraste para a área de programação:

Nas configurações do comando vamos inserir os valores das coordenadas da posição original da bola. Aqui em nosso exemplo, o valor da coordenada “x” será igual a “0” e o valor da coordenada “y” será “-115”.
Clique sobre o comando “Vá para x: y:” para que a bola volta a ficar na marca do pênalti.
Vamos agora utilizar um comando que irá fazer a bola diminuir de tamanho, vá no conjunto de comandos “Aparência”, pegue o comando “Mude no tamanho” e arraste para a área de programação:

Insira o valor “-2” no comando “Mude no tamanho” e clique sobre ele para ver o efeito na bola, ficando cada vez menor.
Para fazer a bola voltar ao tamanho original vamos utilizar outro comando, vá no conjunto “Aparência”, selecione o comando “Defina o tamanho como” e arraste para a área de programação:

Insira o valor “100%” no comando para que a bola volte ao seu tamanho normal. Agora clique sobre o comando “Defina o tamanho como” e faça a bola voltar ao tamanho original.
PROGRAMANDO O INÍCIO DO "CHUTE A GOL"
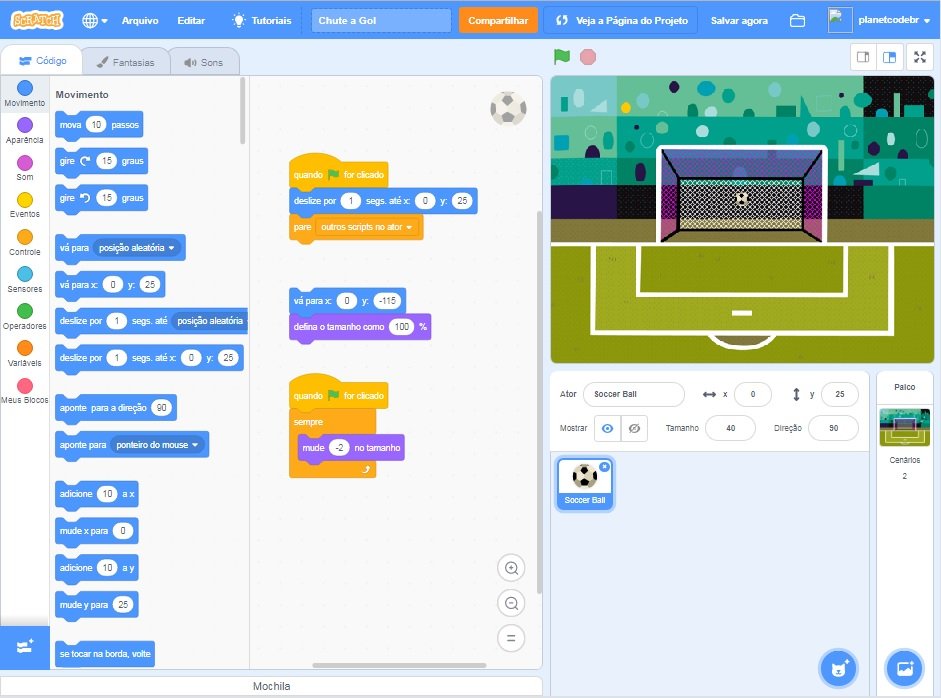
Agora que já aprendemos todos os comandos de movimentação e efeitos, vamos fazer a programação inicial do jogo. Iremos posicional a bola na marca do pênalti e fazer ela se mover em direção ao gol automaticamente.
O jogo irá começar quando o botão “Bandeira Verde” for clicado, para fazer os comandos de movimentação e efeitos serem executados automaticamente no inicio do jogo, precisaremos juntá-los ao comando “Quando bandeira for clicado”.
Vá no conjunto de comandos “Eventos”, selecione o comando “Quando bandeira for clicado” e arraste para a área de programação:

Agora, encaixe os comandos movimentação e efeitos em sequência embaixo do comando “Quando bandeira for clicado”.
Primeiro o comando que irá posicionar a bola no local original, em segundo o comando que restaura o tamanho normal da bola e em terceiro o comando que irá fazer a bola se mover até o fundo do gol:

PROGRAMANDO EFEITOS VISUAIS
Depois de programar o movimento da bola até o fundo do gol, vamos agora programar os efeitos visuais da bola.
Quando o jogo começar a bola irá em direção ao gol e irá diminuir de tamanho, dando a impressão de que ela está se afastando.
A bola irá começar a diminuir quando o jogo começar, para isso vamos utilizar o comando “Quando bandeira for clicado”, que está no conjunto de comandos “Eventos”, pegue o comando e arraste para a área de programação:



A bola irá diminuir seu tamanho aos poucos para que o efeito seja o mais realista possível, para isso vamos utilizar o comando “Mude no tamanho” que está no conjunto de comandos “Aparência”.
Vamos colocá-lo dentro de um comando de repetição, para que a bola vá diminuindo devagar. Para isso vamos utilizar o comando “Sempre” que está dentro do conjunto de comandos “Controle”.
Encaixe os comandos de forma sequencial, conforme mostra abaixo:

FINALIZANDO O "CHUTE A GOL"
Agora que já programamos a movimentação da bola e seu efeito visual, precisamos fazer mais um passo para que se torne ainda mais realista.
Ao colocar o comando para alterar o tamanho da bola dentro de um comando de repetição, precisamos parar sua execução quando a bola chegar ao gol, caso contrário a bola irá diminuir infinitamente.
Para isso vamos utilizar o comando “Pare” que está dentro do conjunto de comandos “Controle”, pegue o comando e encaixo logo abaixo dos comandos de movimentação da bola, conforme figura abaixo:

Desta forma, assim que a bola chegar até o gol, os outros comandos não serão mais executados e a bola parará de diminuir.
JOGUE E SE DIVIRTA
Parabéns você finalizou a programação !!!
Depois de aprender e trabalhar tanto você merece um merecido descanso e diversão !!!
Não se esqueça de que você pode melhorar ainda mais este projeto, veja o que gostaria de fazer e tente programar estas mudanças.
Boa sorte, você consegue !
CURSOS DE PROGRAMAÇÃO PARA CRIANÇAS
Quer aprender a criar outros jogos e animações como essa ? Além de se divertir irá desenvolver as habilidades necessárias para o futuro.
A Planet Code é a melhor plataforma de ensino de programação para crianças de adolescentes, são dezenas de cursos online para você aprender e se divertir.
Não esqueça de conferir nossas novidades e experimentar nossas aulas gratuitas.